2023年9月3日にHTML5プロフェッショナル認定試験レベル1に合格しました。実はこの試験、私は2014年に一度合格しています。当時はバージョン番号なんてなかったのですが、先日再受験したときは、ver2.5となっていました。
この記事ではHTML5プロフェッショナル認定試験 レベル1 ver2.5の試験内容と合格するための勉強法を紹介します。これから試験を受験しようと思っている方は、ぜひ参考にしてみてください。
目次
HTML5プロフェッショナル認定試験とは
公式サイトによるとHTML5プロフェッショナル認定試験とは次のように書かれています。
HTML5プロフェッショナル認定とは、HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度です。
マルチデバイスに対応したWebコンテンツ制作の基礎の実力を測るレベル1と、システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定するレベル2で構成されています。
ようするに基礎的な実力を測る「レベル1」と、応用的な実力を測る「レベル2」の試験から構成されているということです。
ちなみに現在、HTMLの最新バージョンはHTML5ではなく、HTML Living Standardとなっています。HTML5はバージョン5.2で廃止されました。
この点についても公式サイトではもちろん認識しており、以下のようなアナウンスが公開されています。
HTML5はHTML Standardへ呼称変更
~ HTML5プロフェッショナル認定試験は今後も有効 ~https://html5exam.jp/measures/column_01.html
少しこじつけのような言い分ですが、今後も資格としての価値は変わらなそうですね。
レベル1とレベル2の違い
HTML5プロフェッショナル認定試験にはレベル1とレベル2の2つがあります。この2つは出題範囲が異なっています。

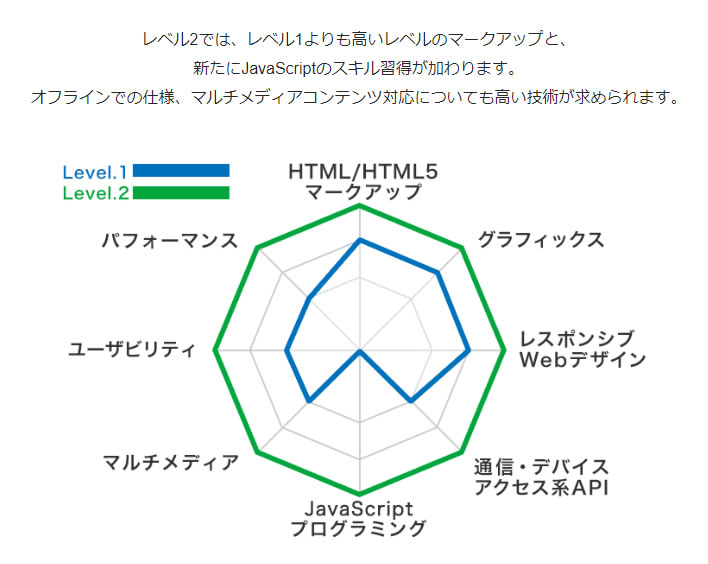
このグラフは公式サイトから引用したものです。レベル2の方が全体的な難易度が高いことがわかります。それぞれの項目の内訳は以下の通りになっています。
| HTML/HTML5マークアップ | HTML5に関するタグの用途、構造の組み立て方に関する技術 |
| グラフィックス | JavaScriptやCSSなどを用いて、動的にグラフィックスを生成したりアニメーションを実現したりする技術 |
| レスポンシブWebデザイン | 一つのソースで、スマートフォンなどの様々なデバイスの画面サイズに対応させるための技術 |
| 通信・デバイスアクセス系API | JavaScriptからクラウドと通信をして情報の送受信を行ったり、センサーなどのデバイスにアクセスしたりする技術 |
| JavaScriptプログラミング | JavaScriptを使って、動的なWebコンテンツを作成する技術 |
| マルチメディア | 3D・動画・音声ファイルなどのマルチメディアコンテンツの表示・再生に関する技術 |
| ユーザビリティ | JavaScriptやCSSなどを用いて、デザイン仕様に沿った見やすい表示や操作しやすいコンテンツを作成するための技術 |
| パフォーマンス | ストレージや並列処理を使ってコンテンツを効率よく高速に動作させたり、オフラインでも動作する仕組みを作るための技術 |
レベル1ではJavaScriptの出題はありませんが、JavaScriptで使われるAPIの出題がありまます。詳しい出題範囲は公式サイトをご確認ください。
HTML5プロフェッショナル認定試験 レベル1 出題範囲
https://html5exam.jp/outline/objectives_lv1.html
HTML5プロフェッショナル認定試験 レベル2 出題範囲
https://html5exam.jp/outline/objectives_lv2.html
ちなみにレベル2の認定にはレベル1の合格が必須となっています。またレベル1合格の有効期限は5年間ですので、レベル2を受験するのであればレベル1合格から5年以内にしなければなりません。
HTML5プロフェッショナル認定試験 レベル1のまとめ
まとめるとこんな感じです。
| 試験正式名 | HTML5プロフェッショナル 認定試験 レベル1 |
| 所要時間 | 90分 |
| 試験問題数 | 約60問 |
| 受験料 | 16,500円(税込み) |
| 試験実施方式 | CBT(パソコンを使って解答するやつ) |
| 試験会場 | 全国の試験センター or 自宅でのオンライン試験 |
| 認定の有効期間 | 5年間 |
| 勉強期間目安 | 3か月~半年程度 |
| 合格点 | 約7割(私の時は65点でした) |
自分の試験結果を公開
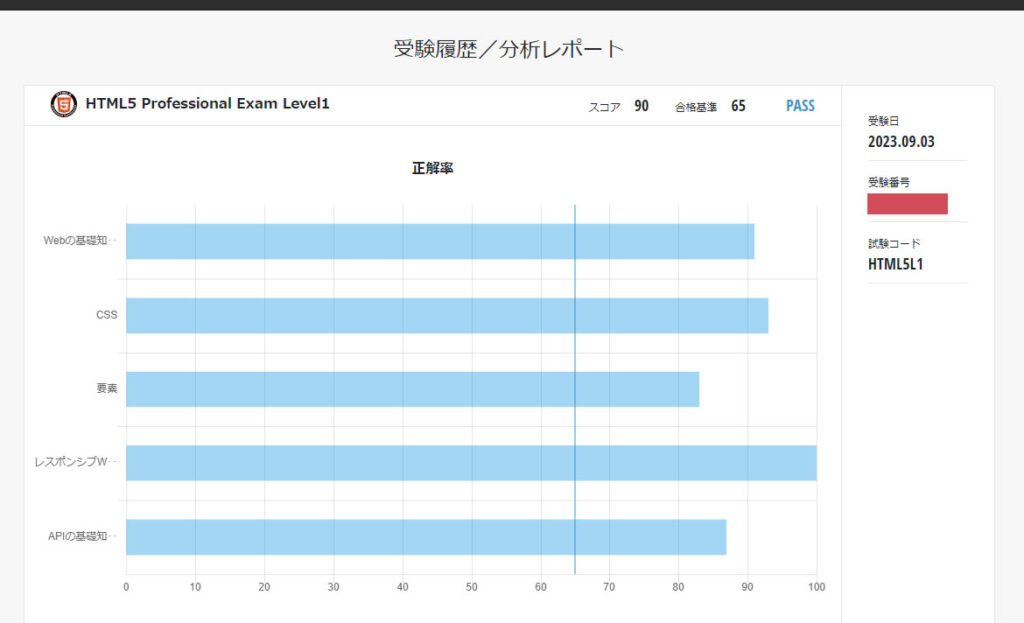
今回私が受験した試験の結果は以下の通りでした。

総合得点90点で見事合格!
レスポンシブWebデザインの分野では満点でした。
ちなみにボーダーラインは65点のようです。インターネット上の記事では70点という記事が多かったので、ボーダーラインが下がったのでしょうか・・・?

試験から1週間後に合格証書と合格証が送られてきました。受験料が高いためか、結構立派なものが手に入りました(笑
HTML5プロフェッショナル認定試験 レベル1の勉強法
HTML5プロフェッショナル認定試験 レベル1の私の勉強法を紹介します。
おすすめの参考書
私が購入した参考書は『HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver.2.5対応版』というやつです。
これはゴリゴリ問題を解く本ではなく、文法や知識の解説もしっかりとあるやつです。それぞれの章の末尾に確認テストの形で問題が載っているタイプですね。
ダウンロード特典で1回分の模擬試験も用意されています。
実際にこの本を読めばわかるのですが、HTMLにしろCSSにしろ細かい文法や記述が目白押しです。とてもじゃないけど全部を記憶しておくのは無理がある気がます。
ある程度、頭の中に定着したら、問題演習に移っても良いかもしれません。というか自分はそうしました。
HTML5の要素やCSS、APIをざっと俯瞰するにも良い技術書だと思いました。試験を受ける受けないにかかわらず、Web制作者におすすめの一冊ですね。一般的なWeb制作の技術書では得られない知識が多いと思います。
もっと問題を解きたい方なら、次の本がおすすめです。
こちらは問題演習が主体です。本試験にできる限り近づけた出題となっており、重要度が三段階に分類されているので、押さえておくべき問題も一目でわかります。この本にも1回分の模擬試験がついています。
おすすめの通信教育
参考書だけでは不安だったので『PolariStation』の通信教育を利用しました。

これはブラウザ上で動作する問題集です。「Webの基礎知識」「CSS」「要素」「レスポンシブWebデザイン」「APIの基礎知識」の分野に分かれて出題されています。
それらに加えて2回分の模擬試験もあります。
有料ですが料金も良心的です。
| プラン名 | 料金(税込) |
|---|---|
| 5日間解き放題プラン | 980円 |
| 10日間解き放題プラン | 1,780円 |
| 30日間解き放題プラン | 2,980円 |
| 60日間解き放題プラン | 3,980円 |
私は30日間解き放題ブランを契約しました。2,980円ですので1日100円程度ですね。実際に勉強したのは2週間くらいでしたけど。
スマートフォンでの操作性も抜群でサクサク解答していくことができます。ただ本番の試験と比べて、ちょっと難易度が低いようにも感じました。ちなみに2023年9月時点で総問題数はサンプル問題を含めて234問です。これだけあれば試験範囲は十分にカバーできます。
公式サイトのサンプル問題
HTML5プロフェッショナル認定試験の公式サイトのサンプル問題も必ずチェックしておきましょう。
サンプル問題/例題解説
https://html5exam.jp/measures/sample.html
サンプル問題という形式ですが、本試験の難易度はここのサンプル問題が一番近い気がします。出題数も豊富で無料で活用できるため、本試験前に必ずマスターしておくことをおすすめします。
勉強期間は2週間ほどでした
私は2014年に一度この試験に合格しているので、まったくの未経験者ではありません。また普段もWebサイト制作のお仕事をしています。
そういうバックグラウンドがある方なら、2週間程度の学習でも十分合格できます。
勉強法は、まず「対策テキスト&問題集」を通読して、基本的な知識をインプット。これを3回くらい繰り返したら、『PolariStation』で問題演習を繰り返します。ブックマーク機能などを活用して、苦手な問題に集中して取り組むと良いでしょう。
仕上げとして、
・「対策テキスト&問題集」の模擬試験1回分
・「PolariStation」の模擬試験2回分
を完璧にします。
さきほど紹介しましたが、公式のサンプル問題もマストです。ともかく手に入る問題集的なものはすべて完璧にしておくのが無難です。
HTML5プロフェッショナル認定試験 レベル1試験で注意すべきポイント
HTML5プロフェッショナル認定試験 レベル1試験で受験時に注意すべきポイントを解説します。
問題文の指示をしっかりと読む
当たり前のことなんですが、問題文の指示をしっかりと読むことが大切です。というのは、
・当てはまるものを3つ選びなさい
・当てはまるものを全て選びなさい
・間違っているものを選びなさい
など解答のスタイルが問題によってさまざまだからです。
特に「全て選ぶ」タイプの出題では、2個でも3個でも全部でも選択することもできます。すべての選択肢を検討しなければならないため、特に正確な知識が要求されるので要注意です。
消去法を活用する
HTML5プロフェッショナル認定試験は選択式で解答します。選択肢の中には見たことがない言葉があるかもしれませんが、できるだけ消去法を使って解答の候補を絞りこんでいきましょう。
必ず見直しをする
約60問の問題を解いたら必ず見直しをしましょう。私も最後まで解答が終わってから通しで見直しをしたときに、4問程度のミスに気づきました。
なお、一部の問題は記述式で解答します。キーボードで入力することになるので、入力ミスしていないか必ず確認しておきましょう。
HTML5プロフェッショナル認定試験 レベル1のよくある質問と回答
HTML5プロフェッショナル認定試験 レベル1のよくある質問と回答をまとめました。
【質問1】どの程度仕上げたら合格できますか?
この試験は思いのほか覚えることが多いのですが、ほとんどの問題は選択式での出題なので、消去法などの解答テクニックである程度、知識不足をカバーできます。
本試験での合格ラインは約7割ですので、問題集や模擬試験で9割取れたら受験してよいと個人的には考えています。
9割が取れるまで問題集や模擬試験を繰り返しましょう。
【質問2】HTML5プロフェッショナル認定試験 レベル1の合格率は?
公式サイトによると、HTML5プロフェッショナル認定試験 レベル1の合格率は非公開です。
ただ、インターネット上での受験者のブログを見ると、おおよそ合格している方が多いので、合格率はそれほど低くないのかなぁ・・・と思います。
ただ、複数回受験してから合格している方もいるので、油断しない方が良いでしょう。
【質問3】HTML5プロフェッショナル認定試験 レベル1は独学で合格できますか?
HTML5プロフェッショナル認定試験 レベル1は独学でも十分合格できます。
また、公式サイトが主催で「HTML5 レベル1試験 技術解説セミナー」が実施されています。現在はオンラインで実施されているので自宅で受講可能です。HTML5プロフェッショナル認定試験の公式サイトが定期的にPRしているのでチェックしましょう。
プロの講師が試験範囲のトピックを掘り下げて解説してくれるので、一度参加してみるのも良いでしょう。
【質問4】HTML5プロフェッショナル認定試験 レベル2にチャレンジする価値がありますか?
もしフロントエンドエンジニアなどJavaScriptのプログラミングの仕事をしているのであれば、力試しのつもりで受験してみても良いでしょう。レベル2は完全にJavaScriptのスキルを認定する試験だからです。
ただコーダーやWebデザイナーのようにHTMLとCSSでやってける職種であれば、レベル2までは必要ありません。もちろんスキルアップや自己啓発で受験するのはおすすめですが、レベル2で求められるようなJavaScriptの知識は実務では求められないからです。
試験の感想
HTML5プロフェッショナル認定試験の勉強を通じて、今時のHTMLのトレンドを知ることができてとてもよかったです。APIとか普段の業務では使ったりしないので新鮮でした。
個人的にはレベル2の合格が最終目標なので、レベル1は通過点に過ぎないのですが、この試験で身についた知識の多くが普段の仕事で役に立ちそうです。
コーディングが苦手なWebデザイナーや普段からバリバリやってるフロントエンドエンジニアまで、Web制作に携わる方なら、全ての人にお勧めできる資格がHTML5プロフェッショナル認定試験です。