【2023/9/11 ver2.5の試験に合格しました】
2023年現在の最新の試験の合格体験記をみたい方は、次のページをご覧ください。

以下は2014年7月に受験したときのHTML5プロフェッショナル認定試験の合格体験記です。
====
今、Webデザイナーの人が一番欲しい資格と言われている「HTML5プロフェッショナル認定試験」を受験してきました。あまり詳しく知らない人のために説明すると、
特定非営利活動法人エルピーアイジャパン(LPI-Japan)が、HTML5,CSS3,Javascriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定資格です。
だそうです。
公式サイトはこちら。
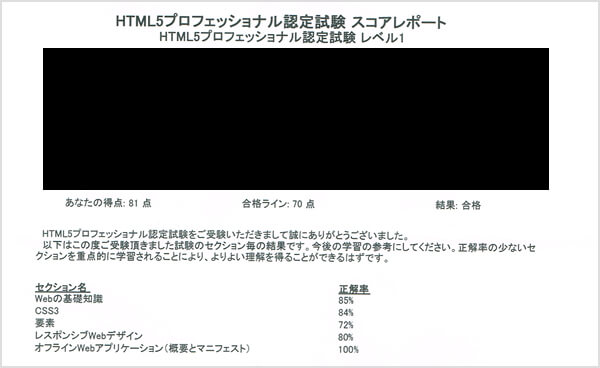
そんで、私の試験結果がこちら。

81点でした。
合格ラインが70点だったので、まずまずの結果と言えるでしょう。
目次
HTML5プロフェッショナル認定試験の私の勉強法

受験を決意したのが、6月18日。この日に公式認定教材である、「HTML5プロフェッショナル認定資格レベル1教科書」を購入しました。そんで6月22日(日曜日)のTOEICの試験が終わり、6月23日から試験勉強を開始。2週間後の7月6日に受験して合格となりました。ということで、勉強期間はきっかり2週間ですね。
まず簡単に私の経歴などを。
・普段はWordPressのカスタマイズやjQueryのコードを書いているフロントエンドエンジニア。
・IT/WEB系の資格を多数保有(ウェブデザイン技能士や、情報セキュリティスペシャリストなども持ってます)
・レスポンシブのサイトの制作実績はあり。
・業務でHTML5のコードは書いたことは無し(趣味や勉強でならあります)
こんなところです。いわゆる普通のウェブ屋さんといったところですね。
さて、具体的な勉強方法です。といっても2週間しか勉強しなかったので、結構シンプルです。
・CSS3のプロパティの動作を実機で動かして確認する、とりあえずコードを書く(Sublime Text 3の練習も兼ねて(笑)
・一般的なHTML5CSS3の本なども読んだ(後程紹介します)
こんなところです。
2017年にHTML5プロフェッショナル認定試験はバージョン2に進化しました。現在、最初に勉強する1冊を取り上げるとすると、
HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版がベストでしょう。
問題集もありますので、併せて勉強すると本試験での得点力がグッとアップします。
HTML5プロフェッショナル認定試験を受験しての感想

試験会場は近所にあるパソコン教室でした。開始20分前に到着し、機密保持契約をしたり、顔の写真を撮られたりしたあと、試験開始。CBTなので解答にはパソコンを使用します。
さて、それじゃ1問目行きますか・・・
と、解答を開始したのですが・・・
「あれ・・・ 結構難しくね?」
というのが最初の印象でした。
「いやいや、これはまだ最初の方だし、後半は大丈夫だろう(冷や汗)」 と思いながら解答を進めていきました。
詳しい問題の中身についてはここでは書けないのですが、一つだけ明らかなのが、公式の問題集を暗記しただけの人では、たぶん合格できないだろうなぁ、ということです。テキストに書いてないこと、めっちゃでます。選択問題だけでなく、キーボードを使って直接入力する問題も何問かでました。
問題数は65問で制限時間は90分です。わからないものをいくら考えても、答えは導けないので、一通り全問解答を済ませ、最後に1問目から65問目まで見直しができた段階で、試験終了のボタンをクリックして試験を終えました。解答時間はだいたい40分くらいでしたね。時間的には余裕のある試験だと思います。
試験問題全体を通して思ったことは、非常に実務よりの内容の資格試験だなぁということです。正直、私は実務でもコーディングをばりばりやってるので、自信はあったのですが、試験問題では結構HTMLやCSSの細かい部分まで問われてくるので、中途半端な知識では到底太刀打ちできないと感じました。
合格者が語るやったほうがいい勉強法

たぶんこの試験を受けようと思っている人はWEB制作の仕事をしている人が多いと思うので、その前提で書きます。
コーディング以外の勉強もしよう
試験範囲にはHTMLやCSSの話だけでなく、WEBを取り巻く周辺技術も試験範囲に含まれます。プロトコルがどうとか、サーバーがどうとかそういう話ですね。そこで私が読んだ本を1冊紹介します。
「HTTPの教科書」という本です。
「HTTPのリクエストって何? レスポンスって何? HTTPSって何? 認証って何?」
って方のおすすめの本です。本の題名の通りHTTPにまつわる技術について、さらっと書かれています。イラストもふんだんに取り入れてあって、技術書というよりも、読み物って感じで面白い本ですよ。
コードを書いて確認しよう
これは特にCSSでの話なのですが、実際にHTML&CSSを書いて確認すると、やっぱり頭への定着度が違いますね。HTML5はともかく、CSS3ってブラウザの対応がまだまだ遅れている分野でもあり、たとえば、
「グラデーションやアニメーションがCSS3で実装されました!」
というのを知識として知っていても、普段のウェブ制作の業務で取り入れた事はないなぁ、という人、結構いるんじゃないですか? 私もその一人でした。この試験の勉強を進めているとわかりますが、CSS3の最新技術、特に現段階ではベンダープレフィックスが必須なプロパティなども試験範囲に含まれているので、ここは面倒くさがらずコードを書きましょう。私は「display:flex;」なんてコード、私はこの試験勉強で初めて書きました(笑
やっぱりHTML5とCSS3の知識は大事
いろいろ勉強しないといけない分野ではあるのですが、基本的な要素についての理解を深めるというベーシックな勉強も大事です。とりあえずは公式のテキストをしっかり仕上げればいいと思うのですが、さらにステップアップしたい人のために、私が読んだ本を何冊か紹介します。
「よくわかるHTML5+CSS3の教科書」です。
これは簡単にいうと、公式のテキストに書いてあるHTML5とCSS3の内容について、さらに深くつっこんだ本です。この本は、もともとHTML5の試験のために買ったものではなかったのですが、試験勉強の時に大変参考になりました。
そんで、最後にもう一つ紹介します。
「フロントエンドエンジニアの教科書」です。
この本は大半がjQueryなどのJavaScriptのコードなのですが、HTML5やCSS3などに触れている部分もあります。単純にそれだけでなく、WEB制作にまつわる、特にコーディングの分野について幅広く取り扱っている書籍なので、試験対策という事情を抜きにしても、さまざまな人に読んで欲しい本です。
最後に

というわけで、HTML5プロフェッショナル認定試験レベル1の合格体験記でした。いや~一発で合格できて本当によかった! 秋にはレベル2の試験も始まるらしいので、非常に楽しみですね。それまでは精進精進の日々ですよ!!













